Overview
In 2020, Clemson University Office hired Interactive Knowledge to evaluate and report accessibility conformance to WCAG 2.1 Level AA with their newly designed Housing and Dining site. The existing site had yet to launch for fears of accessibility vulnerabilities, and the University was eager to launch the new site in time for Spring Semester enrollment. We performed both manual and automated testing to identify non-compliant elements, and delivered a comprehensive report, prioritizing the most critical elements.
About this project
In December of 2008, the Web Content Accessibility Guidelines (WCAG) were first published, 18 years after the Americans with Disabilities Act (ADA) was first passed into law. These guidelines are part of a series of web accessibility items published by the Web Accessibility Initiative (WAI) of the World Wide Web Consortium (W3C), the main international standards organization for the Internet. They are a set of recommendations for making Web content more accessible for people with disabilities. And like the earlier ADA Act of 1990, organizations can be liable for discrimination if they do not provide reasonable accommodations for common disabilities such as vision, hearing, and cognitive impairments.
The WCAG guidelines were published in tiers of increasing accommodations, Level A, Level AA, or Level AAA—or a “good, better, best” approach. All guideline success criteria, whether Level A, AA, or AAA are grouped into 4 main categories for web site accessibility:
- Information and user interface components must be presentable to users in ways they can perceive.
- User interface components and navigation must be operable.
- Information and the operation of the user interface must be understandable.
- Content must be robust enough that it can be interpreted by a wide variety of user agents, including assistive technologies.
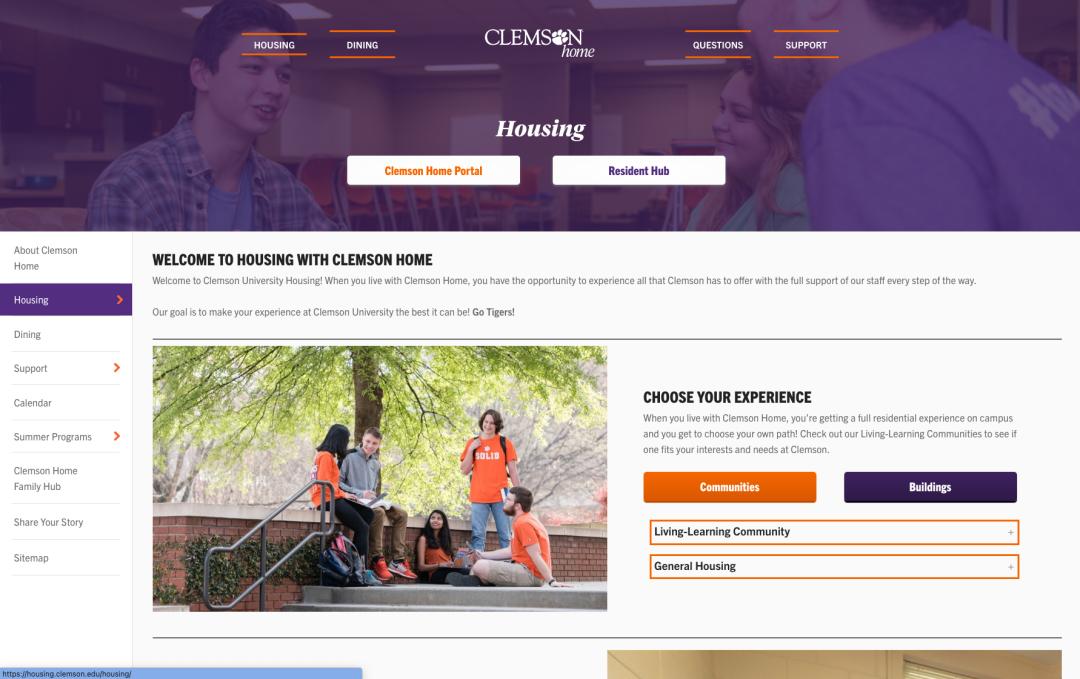
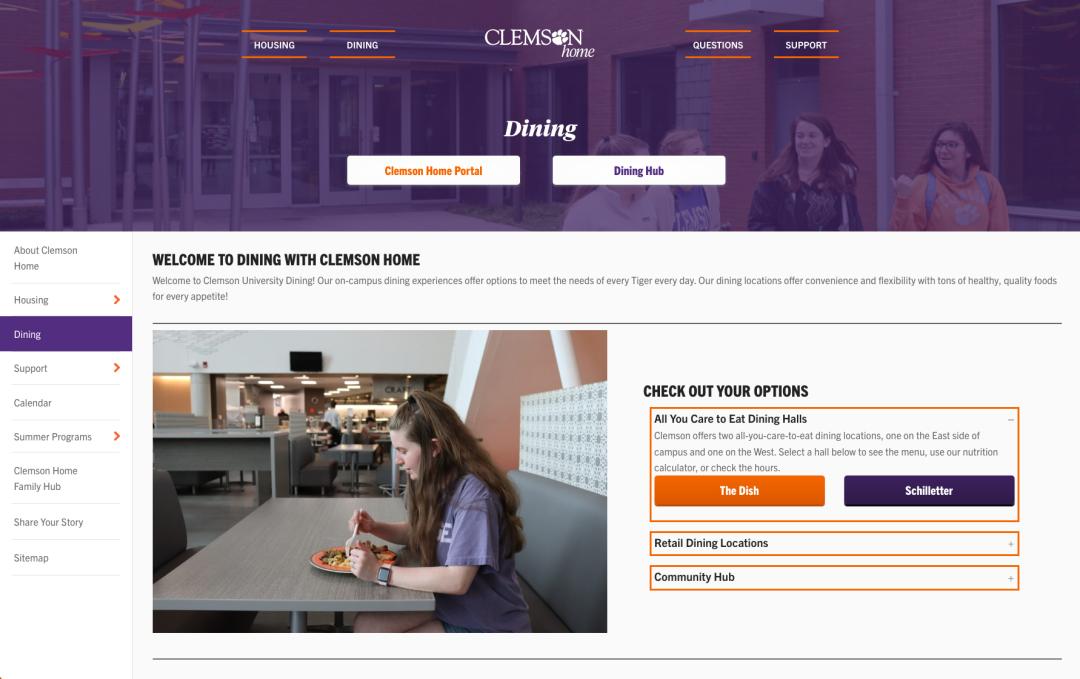
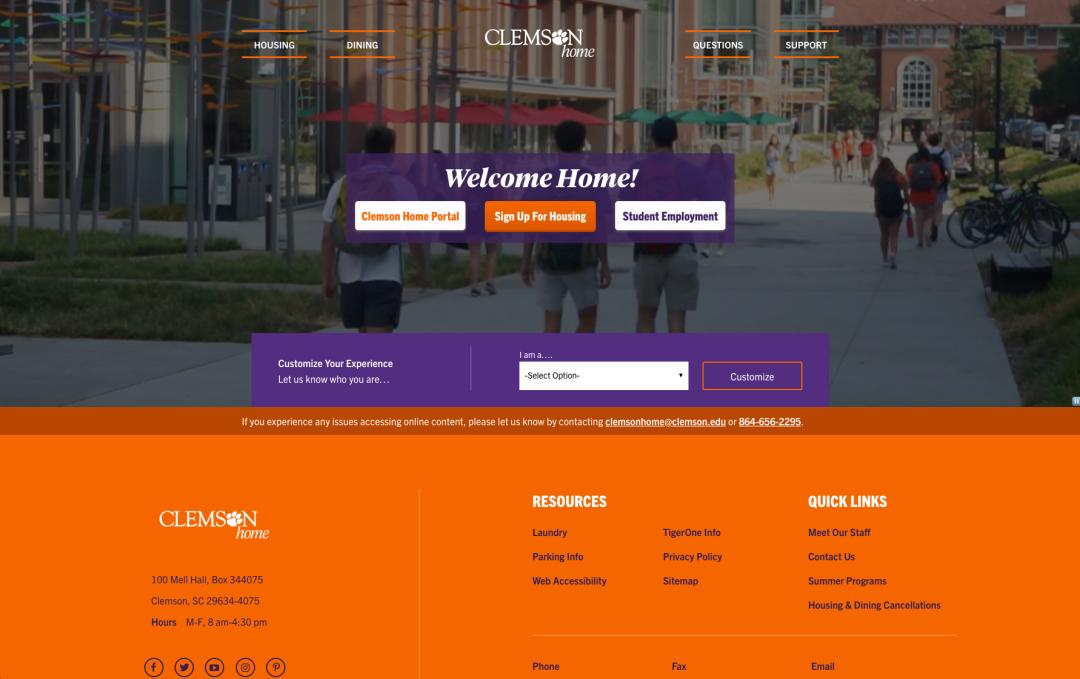
In 2020, the Clemson University Office of Housing and Dining hired Interactive Knowledge to evaluate and report accessibility conformance to WCAG 2.1 Level AA with their newly designed Housing and Dining site. The existing site had yet to launch for fears of accessibility vulnerabilities, and the University was eager to launch the new site in time for Spring Semester enrollment. Although the 700+ page site met the University’s branding and content requirements, the client knew it did not fully comply with WCAG guidelines.
The IK approach
Interactive Knowledge staff began an accessibility evaluation by creating a thorough site map. Every page was logged and ordered according to the site’s hierarchical menu structure. Although a slow and tedious process, this gave the reviewers a chance to understand the site’s contents, goals and targeted audiences—a step we felt was critical since we were not the original developers of the evaluation site.
Next, we used both automated and semi-automated validation tools as well as manual validation to test conformance to WCAG 2.1 Level AA. Combining automated and manual testing ensures a more comprehensive approach to compliance evaluations.
Automated and semi-automated validation tools are indispensable when identifying accessibility errors on a technical level. We used the following tools for testing the Clemson Home site:
- PowerMapper Sort Site (automated)
- WebAIM WAVE
- Deque axe (including axe Auditor; axe DevTools; axe Intelligent Guided Testing)
- SSAgov (Social Security Administration) ANDI: Accessible Name and Description Inspector
- W3C HTML Markup Validation Service
- BrowserStack, cloud website and mobile application testing platform
Automated testing complements manual testing by identifying coding errors that do not need human verification, saving both time and cost. Automated accessibility testing alerts you to errors like:
- Form fields - Automated tests make sure that all entry fields have labels.
- Color - Automated tests verify that color combinations in a text are used appropriately.
- Links - Automated testing quickly determines that all links are functioning as they are supposed to.
Manual testing evaluates websites using a combination of keyboard-only interactions, assistive computer technologies, and web browser plug-ins to determine the accessibility of the site. Manual testing is required to root out the deeper errors, which are the issues that have a greater tendency to expose site owners to legal liability. Among them:
- Keyboard testing
- Color contrast testing
- Screen reader testing
- Link testing
- Tables and forms testing
- Cognitive testing
- Mobile testing
While automated testing accounts for many of the WCAG 2.0 criteria, manual testing accounts for errors automated software can’t, such as:
- Presence of informative page titles - Site improve manual testers make sure the page title is unique, meaningful, and concise. Page titles are what is visible in tabs or bookmarks and should be appropriate to the page content and/or task.
- “Skip navigation” option - Manual tests ensure that the option to skip repeated navigational elements is present and correct.
- HTML5 and WAI-ARIA elements - Manual testers can check to make sure they are being used correctly.
- 404 errors, UTF encoding, and text formatting issues.
- Other best practice recommendations include revisiting content strategy to eliminate ambiguity and repetition in link and menu item titles.
The Report
We provided Clemson University with a detailed and comprehensive report, outlining our findings in detailed evaluation results structured according to the Voluntary Product Accessibility Template (VPAT). We also outlined remediation priority items, as well as our recommendations for web site accessibility best practices.
We found the website to be close to meeting WCAG 2.0 and 2.1 levels A and AA compliance, however, there were various areas requiring attention to achieve full conformance. WCAG 2.1 Level A and AA conformance consist of the evaluation of 50 criteria in the following conformance levels:
- Supports
- Partially Support
- Does Not Support
- Not Applicable
The Clemson Home website scored average in criteria evaluated by automated testing and below-average level in manual and semi-automated tests.
- For WCAG 2.1 level A, 15 of 30 criteria were met at “supports”; 7 at “partially supports” level; 5 criteria are “not applicable.”
- For WCAG 2.1 level AA, 8 of 20 criteria were met at “supports”; 7 at “partially supports” level, and 3 “not applicable.”
- 5 criteria were found to be at “does not support” including Audio Descriptions or Media Alternatives, Page Titled, Parsing, and document tag structure
Remediation Priorities
Because we knew the client had a hard deadline for site launch, we chose to supply the client with a list of priorities items we felt were the most critical for remediation. These included:
- Improve keyboard focus order and tab index on all site components
- Ensure that components (i.e., tab sets and expand/collapse accordions, filter sets, etc.) requiring user interaction to reveal content are available to keyboard only-users and screen readers.
- Provide equivalent keyboard event handlers for mouse-specific events
- Improve association of form labels to form controls by using fieldset grouping on checkboxes and radio buttons across all forms.
- Provide important information on key pages such as the homepage and housing sign-up without requiring user input.
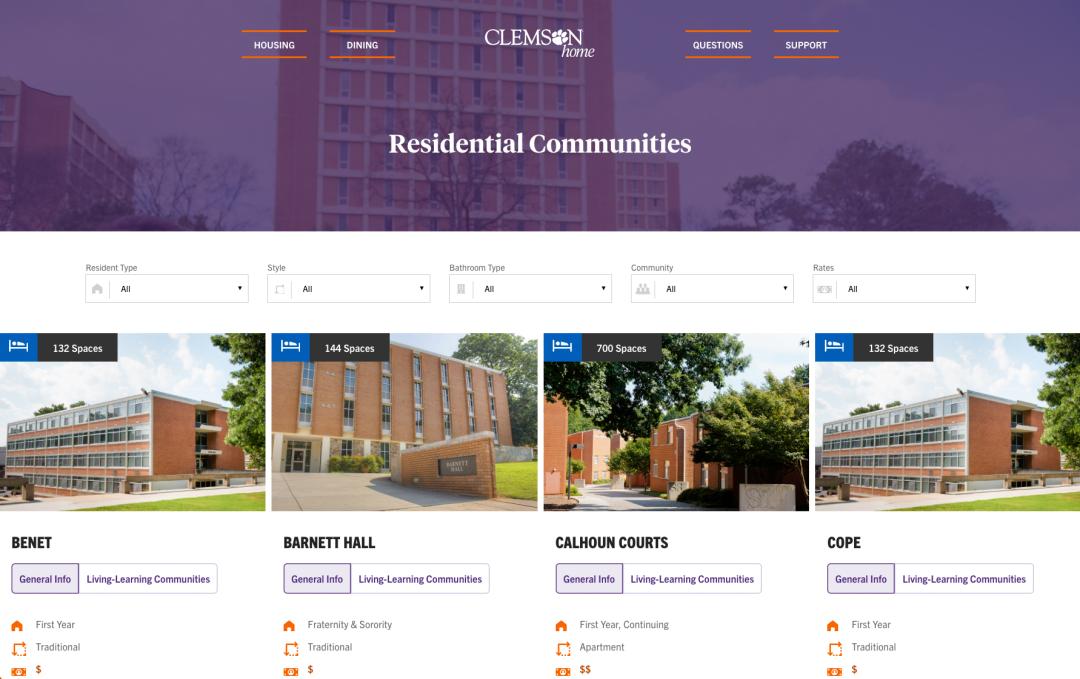
- Improve pages to provide text descriptions for images that represent text (building type, gender, cost, and academic year icons.)
- Improve mobile screen reader compatibility, particularly for custom components such as collapsible filters.
- Validate and correct HTML validation errors throughout. Evaluate and correct usage of ARIA attributes to be in accordance with best practice specifications.
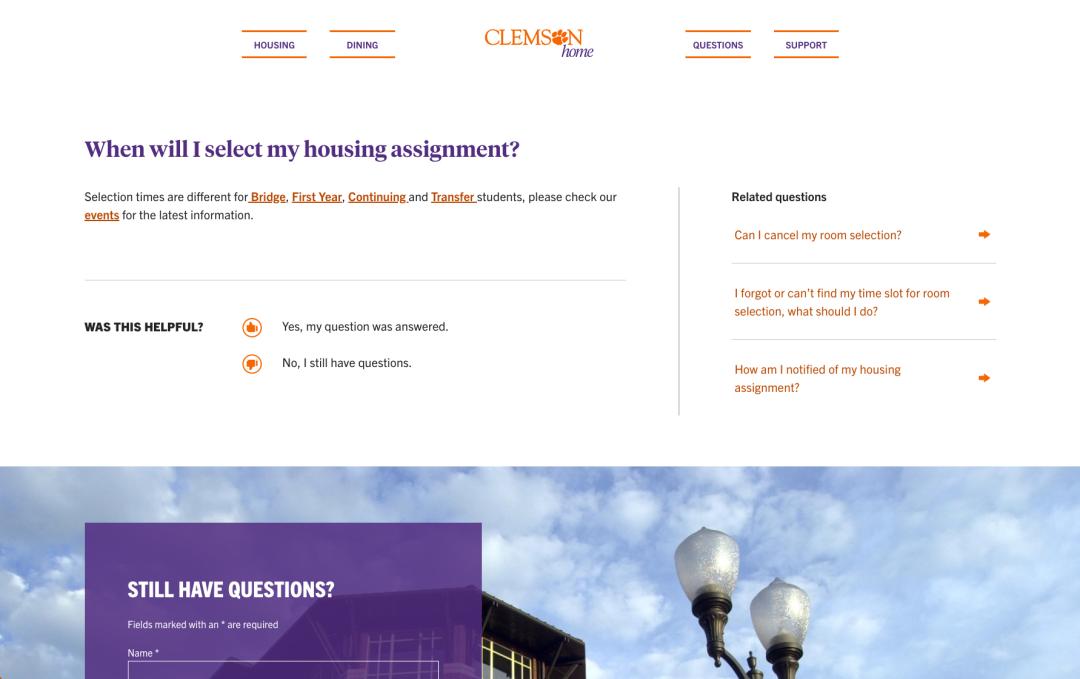
- Evaluate content strategy, particularly surrounding link text and navigation item titles. Ensure that links that point to the same destination have the same link text and that link text is clear and intuitive within the context of the webpage. Ensure that link text is accurate for link destination and is not repeated, generic text (such as “download” or “read more”).
- Correct broken links pointing to non-existent pages, or development domain.
- Fix poorly encoded text characters throughout.
- Indicate when a link will open a new window with an icon and with text available to screen readers, especially links to PDF files or external Web pages. (This is a WCAG 2.1 level AAA criteria but is highly recommended for all sites. A high percentage of screen reader users express frustration with links opening new windows without notification.)
The Results
Our clients at Clemson University were extremely pleased with the thoroughness of our report. Due to the number of issues we uncovered, and our experience with accessibility compliance, the Office of Housing and Dining asked us to make the remediations for their site. The site will launch for students and parents in the Winter of 2021.
As the world begins to focus more on diversity and inclusion, website accessibility compliance will become even more important. From content strategy through site launch, web developers and content managers must make accessibility a standard practice in their workflow. Ensuring that everyone will have access to your content is not only responsible but critical for legal compliance.